为了体验 读书马上 这个阅读项目,买了著名的阅读应用Instapaper,用过后大失所望,和它的名气与价格完全不配 (想想Flipboard/Zite做得这么好还是免费的)。一个好点子被糟糕的设计来实现,实在可惜,于是重新思考并设计了一个版本。
功能再定义
一个ReadLater类应用,核心是什么?鼓励你在当下消费。
Instapaper 刚好相反,Archive 和 Like 两个功能,把“归档”这件事做得很重 (同类应用ReadItLater则做得拖泥带水)。信息过载的时候,信息的价值体现在被经久不息地传播而带来的影响,以及被消费者再加工的衍生物——比如阅读时灵光一现的想法。简单的全文存档,毫无价值。
我用 Bookmark 这个功能来重新定义 Archive 和 Like 这两个需求。Bookmark可以是简单的收藏全文,也可以摘录片段并加批注。用户也会因此更重视这个App,因为里面有自己生产的数据。而Archive成了纯粹的归档,不进一步分类,仅供检索用。
导航和交互再设计
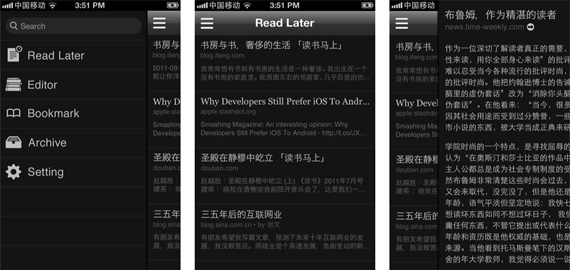
Instapaper 的交互非常落后:必须是 “列表>文章>列表” 的浏览路径,且不支持手势切换。以方便地消费内容为目标,新交互上打破原有的浏览路径,将 “ReadLater”列表界面作为应用的默认界面 (起点),支持 “列表>文章” 和 “文章>文章” 的浏览路径。
将三个主要界面分层,利用左右滑动手势来实现快速导航:“列表界面 (ReadLater / Editor 等)” 是中间层,“正文阅读界面” 是最上层,“导航界面” 在最底层。
“正文阅读界面”的手势,阅读到末位,继续向上滑动,加载下一篇文章,反之亦然。向右滑动,退出阅读界面,直接到达下面一层的ReadLater列表界面。单击阅读界面,唤出工具栏。工具栏仅提供 返回/书签/分享/调整字体 四个选项。
“列表视图” 支持对单项内容的滑动手势操作,但简化到仅一项操作。例如 “ReadLater” 界面,只支持向右滑动删除某一项。“Archive”界面,只支持向右滑动将某一项列为“未读”。 支持上下拉手势加载新内容。
思路来源
Bookmark 的思路来自使用Kindle的经验。主界面分层以及伴随式导航菜单来自Facebook & Path2.0。阅读和列表界面之间的切换来自Reeder。

觉得把读书笔记的功能放进来有些拖沓呢,一个软件还是专注一个功能给人感觉最好。
作为instapaper的重度用户,我赞同你的对导航和交互的再设计。但你对功能定义有问题。
instapapaer解决的只是“没时间看”这个问题,ios设备也只适合消费,不适合生产内容。所以Archive就足以。并且我认为Like应该砍掉,大家不缺好内容,只缺时间而已。
因为like是用来帮助算法推荐相同口味的内容的
我认为Archive太简单化,当二次回溯这一内容时,既浪费时间又有可能忘记了之前的灵光一现。
Bookmark是简单的内容生产,输入量级跟发短信差不多。主要行为是两个:摘要 & 简短批注。交互上可以进一步简化,复制后直接发送到某个内置的临时粘帖簿,可以集中收集,继而对收集的内容集中批注。